

How We Work
Our Design Ethos
We believe in innovation and empathy - that the pursuit of intuitive, scalable sites not only builds better businesses and brands, but also promotes equity, accessibility and of course, beauty.
Our passion isn't just a whim - we've been shaping the future of the B2B digital world for over 15 years, and have the know-how and the spunk to build memorable, powerful designs.

Theme Creation & Brand Voice
The Crux of Who You Are
Whether you're building a brand from scratch, bringing one into this century, or leveraging a tried-and-true style guide, we work with you to create a cohesive visual identity to capture your audience. From font choice to color and feel, our mood boards will translate your story to the digital space.
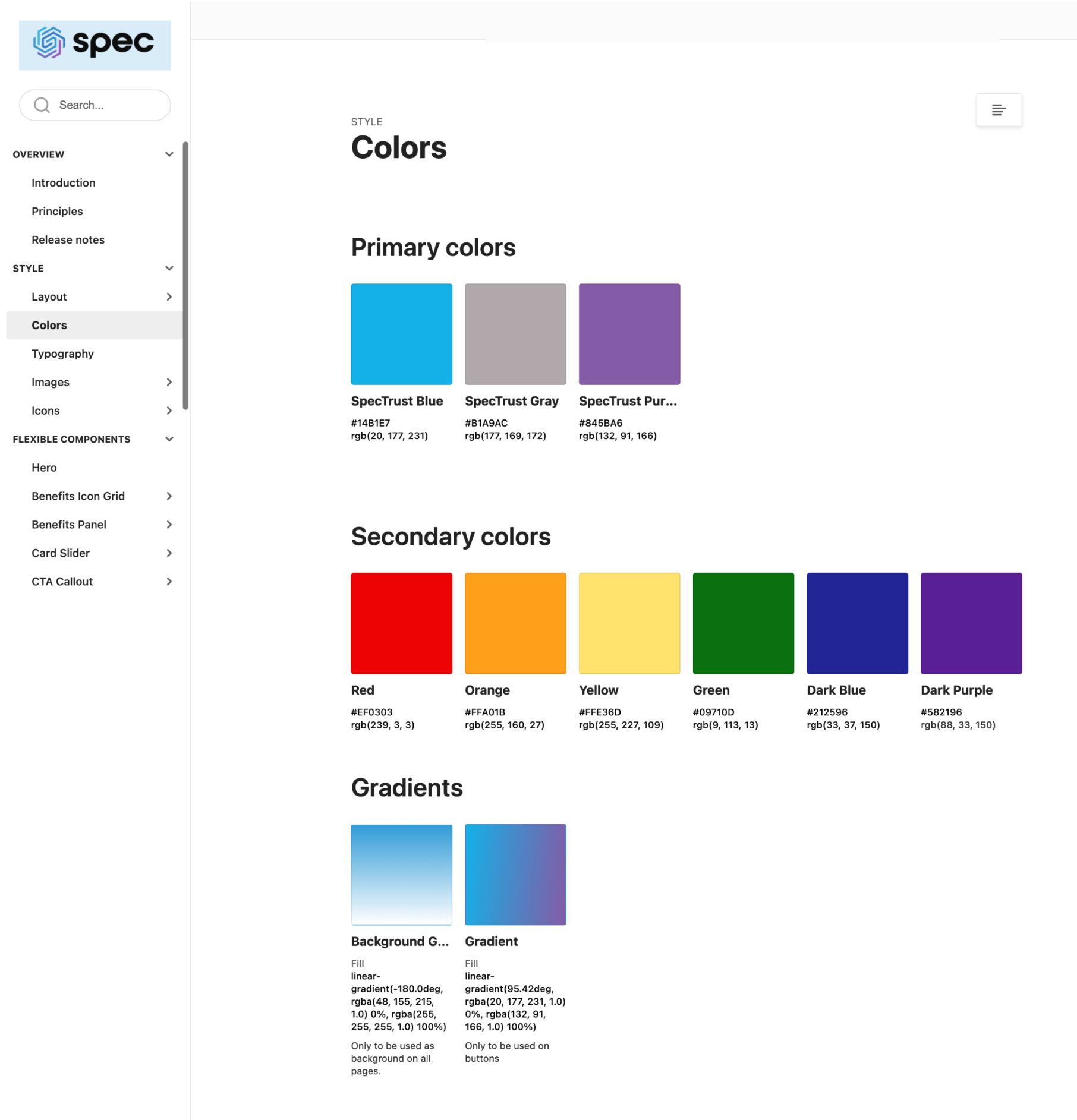
Design System
Create a shared visual language and site-wide standards for a cohesive finished project.
Visual Identity
Utilize unique identifiers to create a recognizable brand.
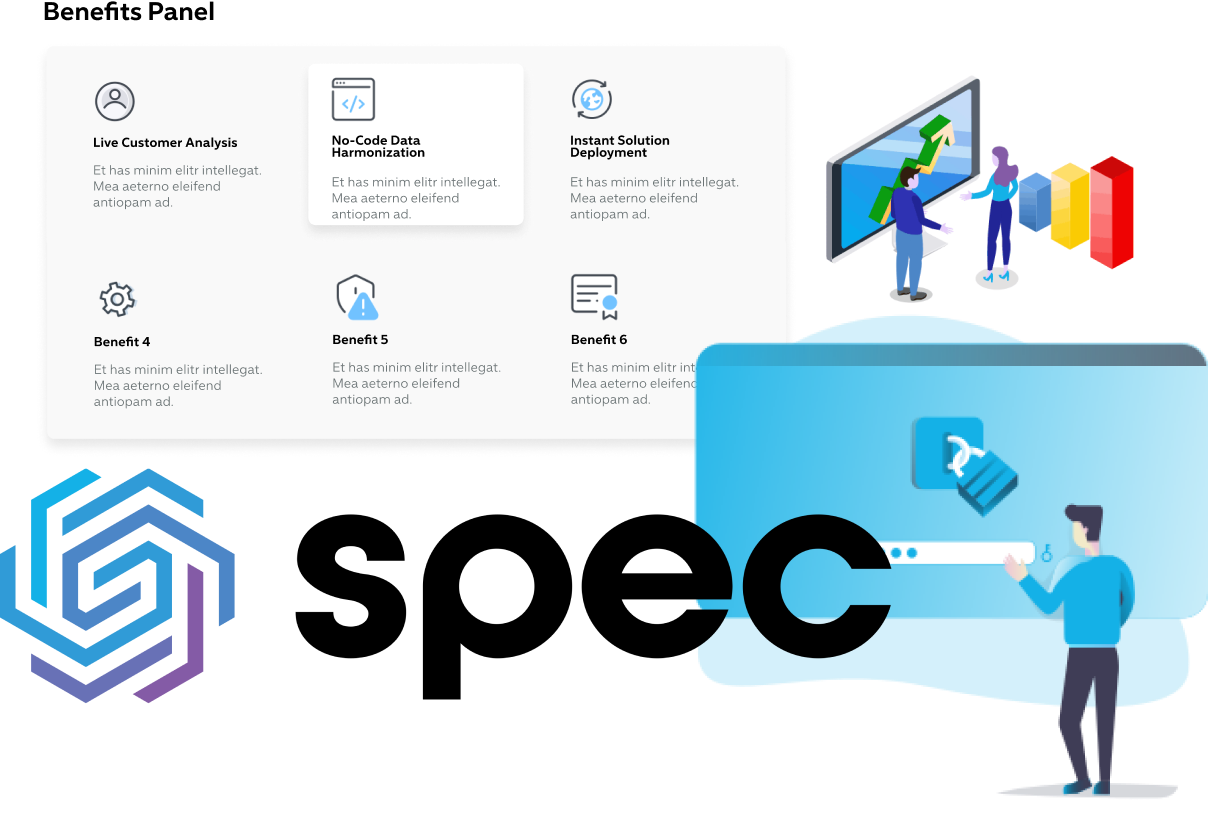
Logo Development
Capture the look and feel of your company in an instantly identifiable graphic.
Voice & Tone
Establish what your message looks and feels like to users.
Bringing Designs to Life
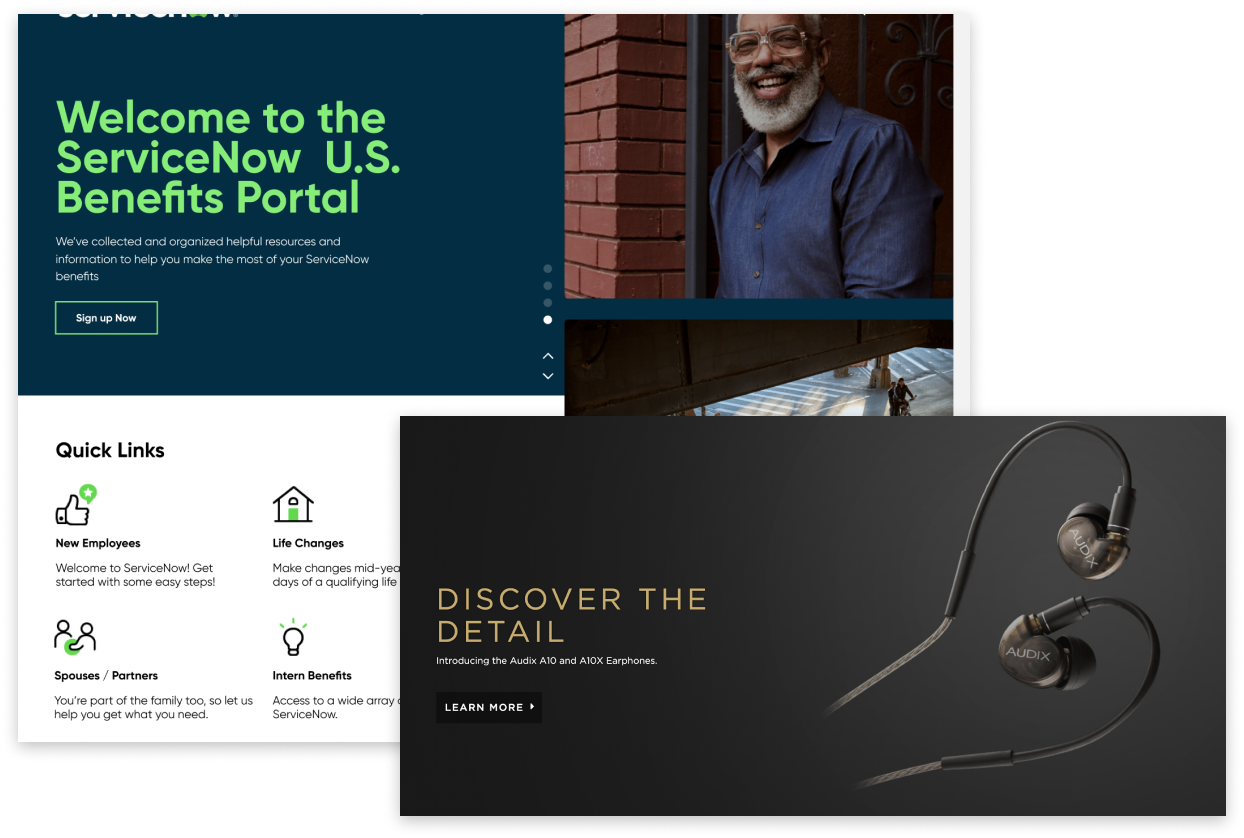
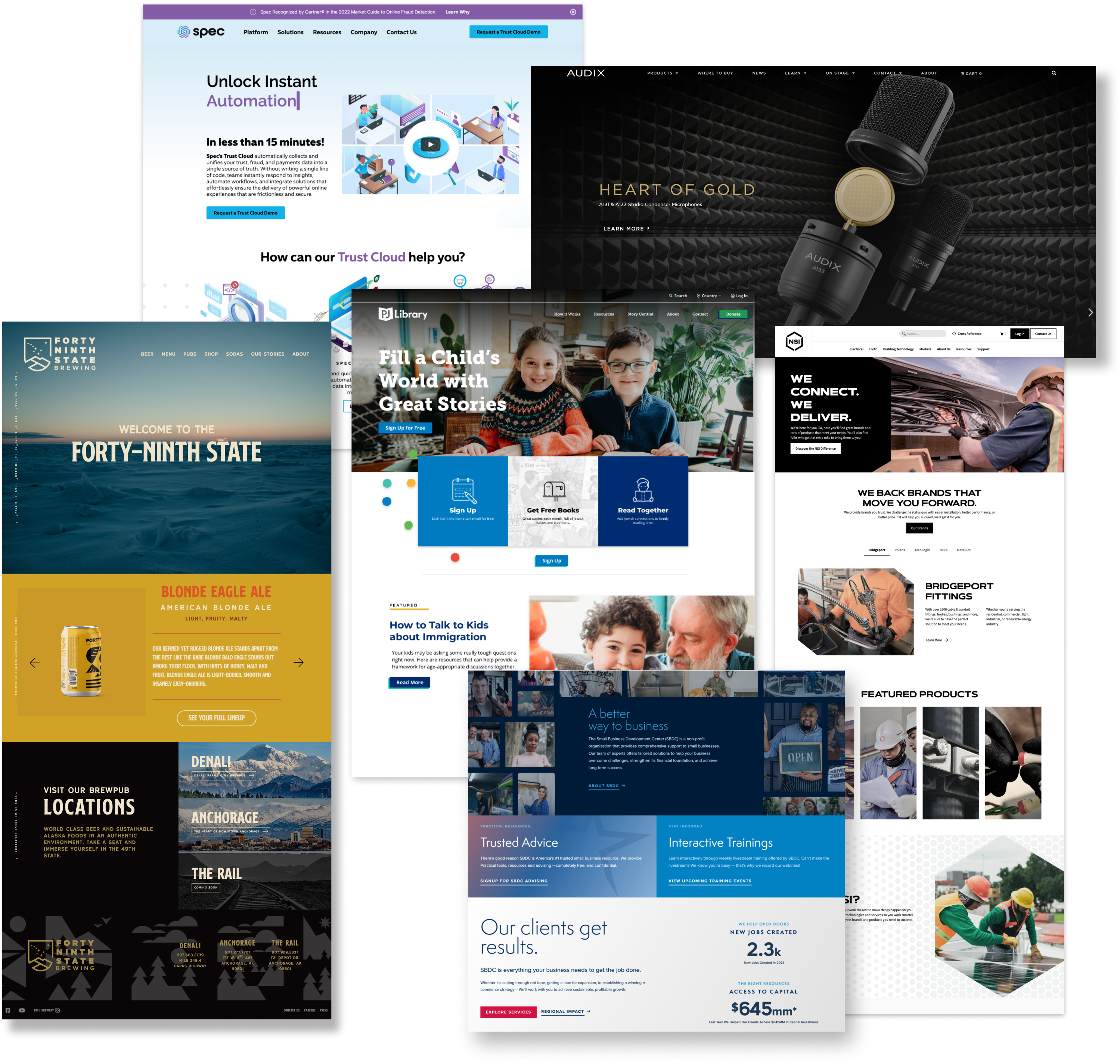
Future-Forward Designs
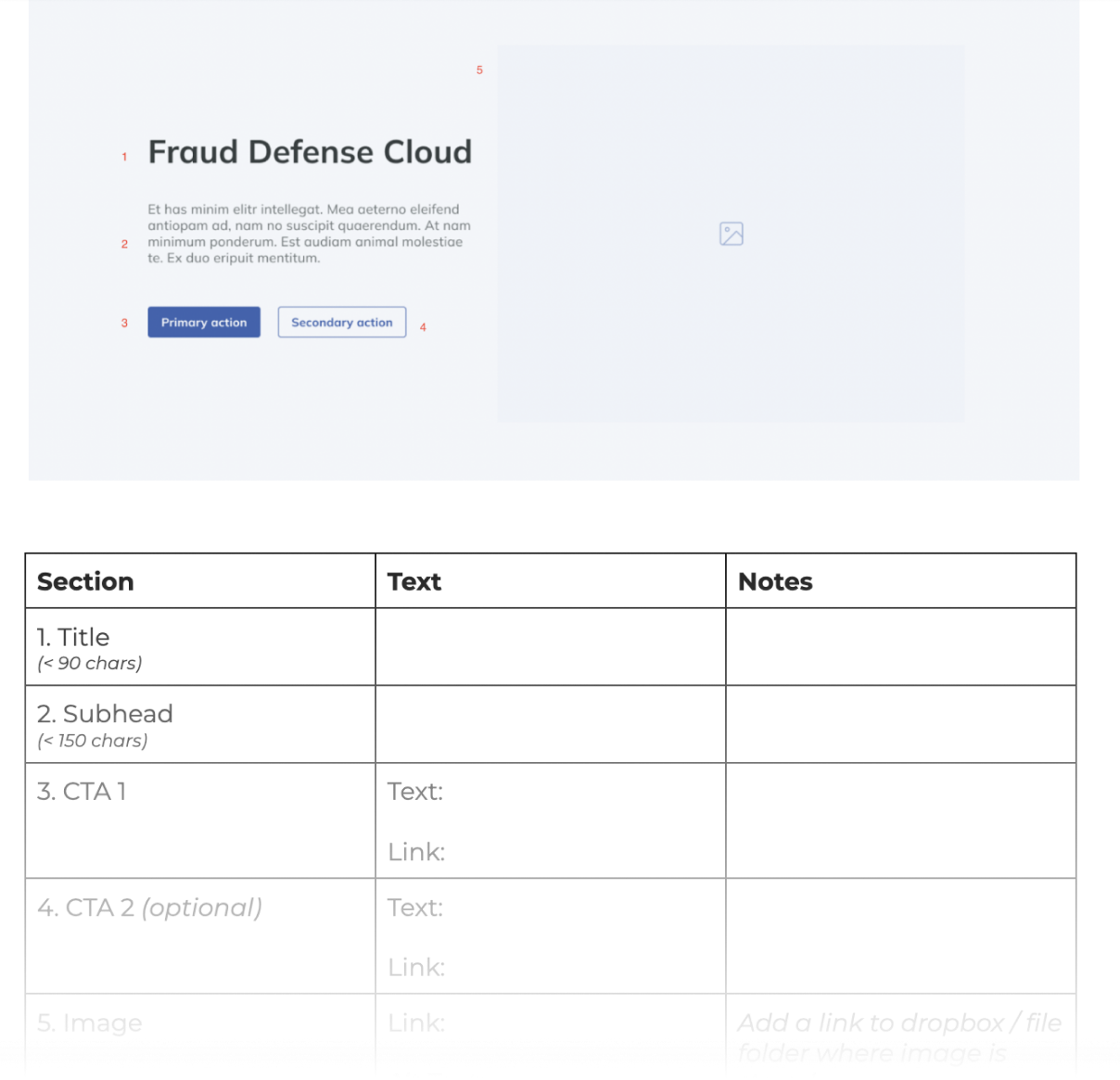
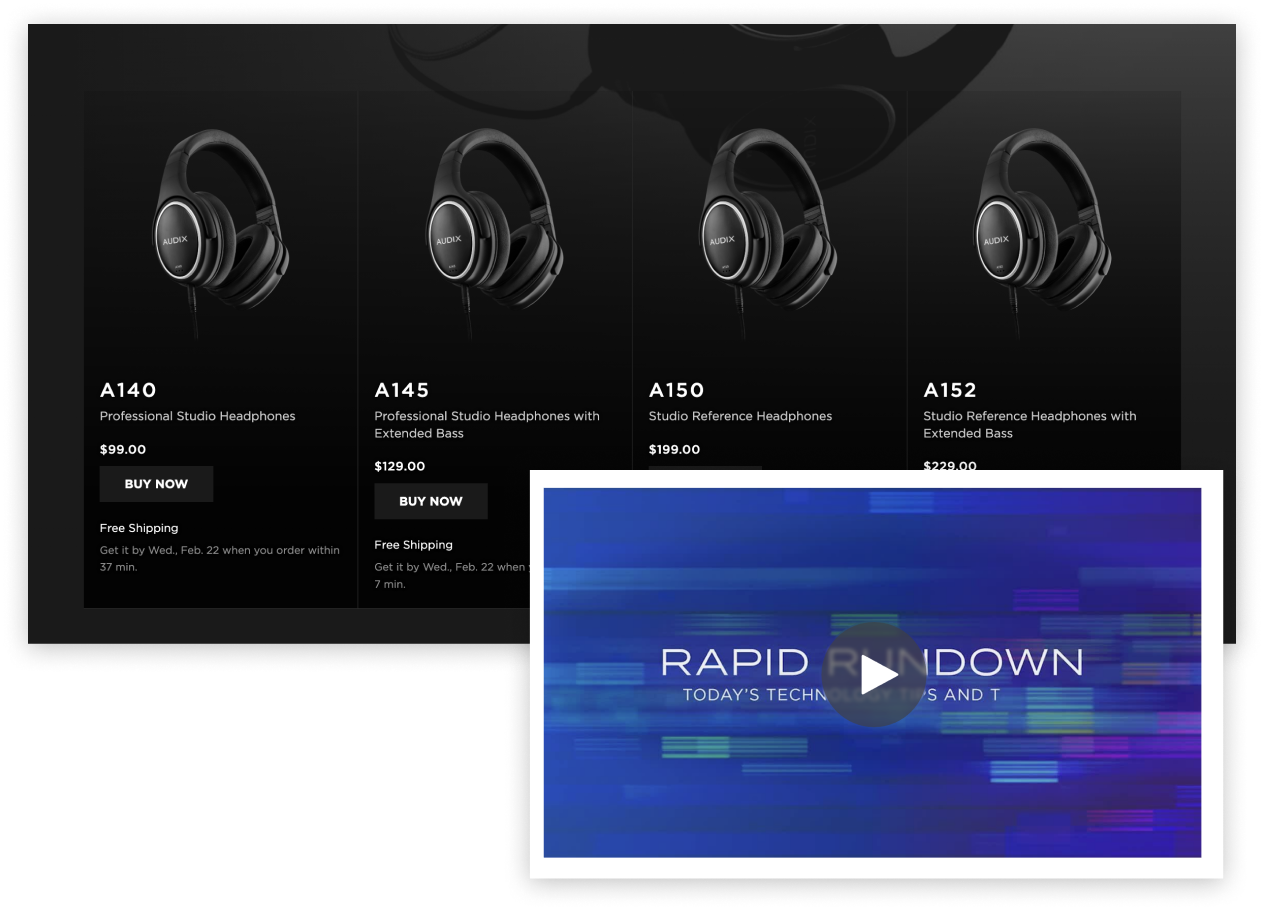
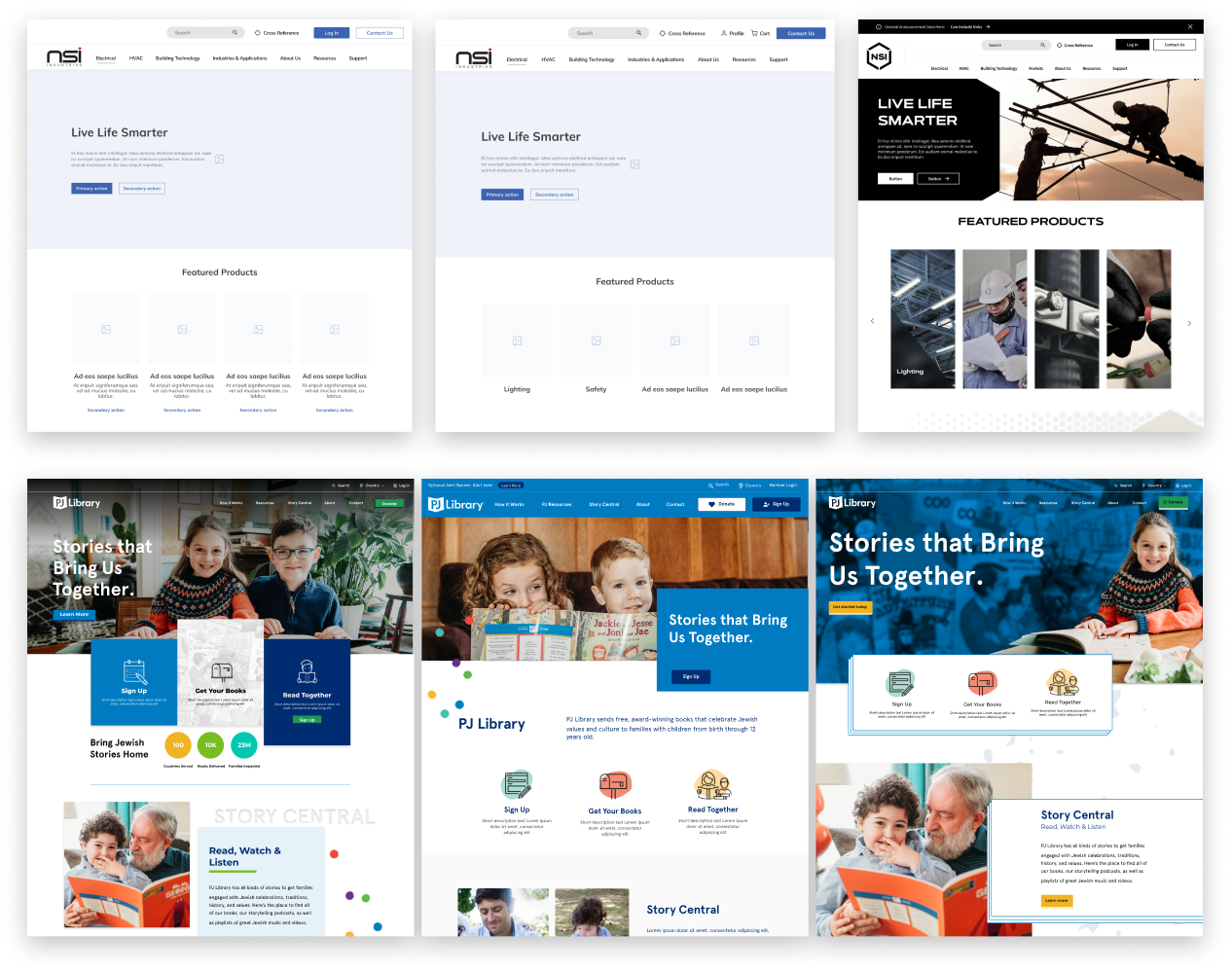
When we ask the right questions, we build designs that inform our work. With Jordan Crown, you don't have to just imagine what your site might look like, high-fidelity mockups bring you right to the page.
These full-scale, custom designs will help you capture results down to the last pixel. With your priorities and content working together, our mockups do the work of telling your story, and always do it with intention.
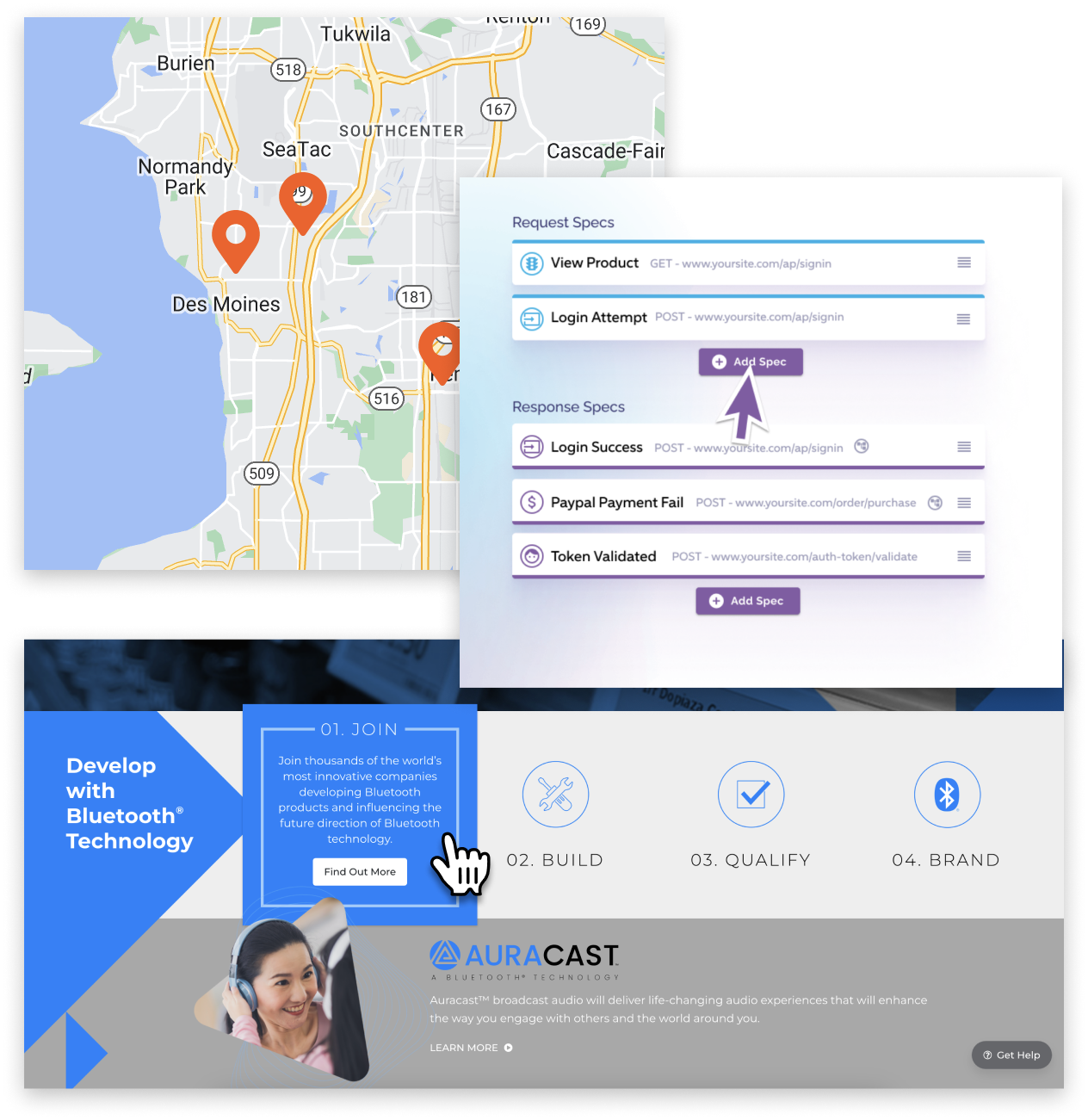
Interaction Design
Building effective movement and engaging interfaces to create meaningful experiences for users.
Content Creation
Marrying text-based content with site design to align strategic goals.
Digital-First Assets
Responsive, clean and effective, these assets will tell your story across the site.
Iterative Design Process
Continuously improving and responding to user and business needs to help you capture your goals.
Bring Your Vision to Life
Tell Your Story
Let us help you build a website that marries function and form.