
Web Design | 04.06.2023
Why and How Our Brain Organizes Visual Data
Take a journey with Blork the caveman and learn how pattern recognition shapes how we view websites.
In the beginning there was… Chaos
On its best day, the world we live in is chaotic, random, and a bit scary. Many things in nature want to snuff our little lives out early; Such as accidentally stepping on a poisonous snake, falling into the gorilla exhibit at the zoo, or even the occasional meteor strike. We have tornadoes that rip apart towns and sinkholes in Florida that swallow up cars. There’s even pretty plants that make you itchy, funky colored fish that can shock you, and billionaires that don’t pay taxes. It’s like a sad Dr. Seuss book with things from A – Z that want to harm us.
So in order to survive the chaos of this world one has to have their wits about them. But how is it possible to be aware of the many things that want to sting us, eat us, shock us, maul us, or give us mean nicknames in elementary school that emotionally scar us forever? How can we possibly know all the types of snakes to avoid, no gooders to keep an eye on, and which burger places to avoid that didn’t pass a recent health inspection?

Lucky for us, one of the perks of being a human is that over many many years our brain evolved a mechanism for cataloging dangerous information; it seeks out patterns. And this ability to distill information into recognizable patterns has kept our species alive for thousands of years.
Let’s look at a couple examples of how patterns have helped us as a species.
Blork enters the article
Say Blork the caveman was living thousands of years ago and was rummaging around for some snacks for his hungry family. He sees a bush full of bright red berries and an equally appetizing bush next to it with glowing neon green berries. While examining a bright green berry in his hand Blork recalls a distant memory to himself “In the past when I ate a red looking snacks I felt satisfied, but the last time I brought neon green snacks back to my tribe.. everyone died… of super diarrhea.” *Blork breaks down and cries as he shits himself to death.
So as you can see, it pays to notice patterns. The ones that recognized patterns continued to evolve their species and those that didn’t went extinct.
And over time our species pattern recognition ability became more nuanced. It could see complex patterns in the weather, seasons, stars, and that crazy look that Klunk the caveman got when he was about to go on a murderous rampage… But nowadays, in addition to our more primal intuitions, we use this ability to quickly identify street signs, scan Google results quickly, and even recognize red flags on dating profiles.
Here’s an example, you find yourself on a dating app and come across an attractive fellow named Chad, but then you notice every picture on his profile is a selfie of him at the gym flexing in a mirror. You may say “I’ve seen this pattern before… I’ll swipe left“ And viola! Your brain noticed a pattern and helped you avoid an evening with an ‘Alpha’ male discussing gains, gains, gains and the carnivore diet. That was close.
Visual Patterns
One primary way we recognize these patterns is through our sense of site (hence why Klunk always goes for the eyes first). In order to do this, we absorb light through our eyes which our brain then takes and interprets into visuals such as color, space, and shapes. It then catalogues those interpretations into patterns as it goes along while hanging onto the big ideas and dismissing the smaller details. Our brains can only remember about 2.5 million gigabytes worth of data, so it favors prioritizing patterns and big ideas while dismissing smaller data points.
In the 20th century, a phycologist named Max Wertheimer recognized this pattern in humans (so meta) and documented the different ways humans use their eyes to perceive and interpret visual information. He noticed there were six primary ways that humans interpreted visual data which were Similarity, Proximity, Continuity, Closure, Symmetry & Order, and Figure-Ground; later becoming known as ‘Gestalt Principles’.
So now that we’ve discussed why we recognize patterns at all, let’s talk about each of these Gestalt principles and what they mean. In later articles we’ll discuss how they can be applied specifically in web design.
Gestalt Principles
1) Similarity
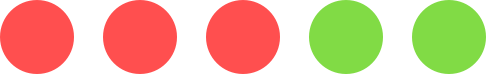
The similarity principle states that objects that share similar visual characteristics, such as shape, color, or size, are perceived as a group. The similarity principle can be observed in infographics, where data points with the same color or shape are grouped together, making it easier for the viewer to understand the information.
Take a look at the graphic below. You’ll notice that your brain lumps the three dots together and assumes they belong in a group, while also assuming that the two green dots belong to each other, and yet your brain will lump all the dots into a larger group because they all share the same shape.

2. Proximity
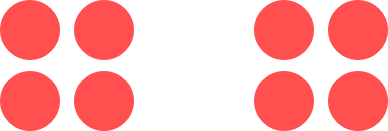
The proximity principle states that objects that are close together are perceived as a group. Look at the example below, even though all the shapes are the same, your brain wants to put them into two separate buckets because of their physical distance from each other.

3. Continuity
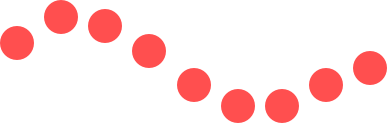
The continuity principle states that the human eye will follow a path or line that is continuous, rather than one that is broken or interrupted. Looking at the example below, your brain will interpret this as a continual path rather than a bunch of random circles.

4. Closure
The closure principle states that the human brain will fill in the gaps to create a complete image, even if parts of the image are missing. The closure principle can be observed in logos, where the viewer’s brain fills in the missing parts of the image to create a complete logo.
The WWF logo is a great example of the closure principle. The missing parts of the panda’s face are filled in by the viewer’s brain, creating a complete image of the panda.

5. Symmetry and Order
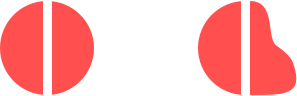
The symmetry and order principle states that the human brain prefers balanced and symmetrical designs. The symmetry and order principle can be observed in website design, where the use of a grid system helps create a balanced and symmetrical layout. You can also introduce Asymmetrical layouts into your illustrations or design to add a level of intrigue and interest.

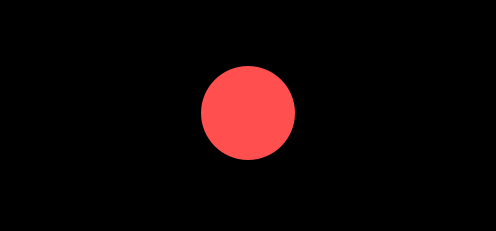
6. Figure Ground
The figure-ground principle states that every visual display consists of a figure that stands out from its surrounding background. The figure-ground principle can be observed in logos, where the logo (figure) is set against a contrasting background.

Conclusion
The Gestalt design principles are essential in creating visually appealing and effective designs. By understanding these principles and applying them to your designs, you can create designs that are not only visually appealing but also easy to understand and navigate. In a later article we’ll do a deeper dive into each of these principles and show how you can apply them to your site.
